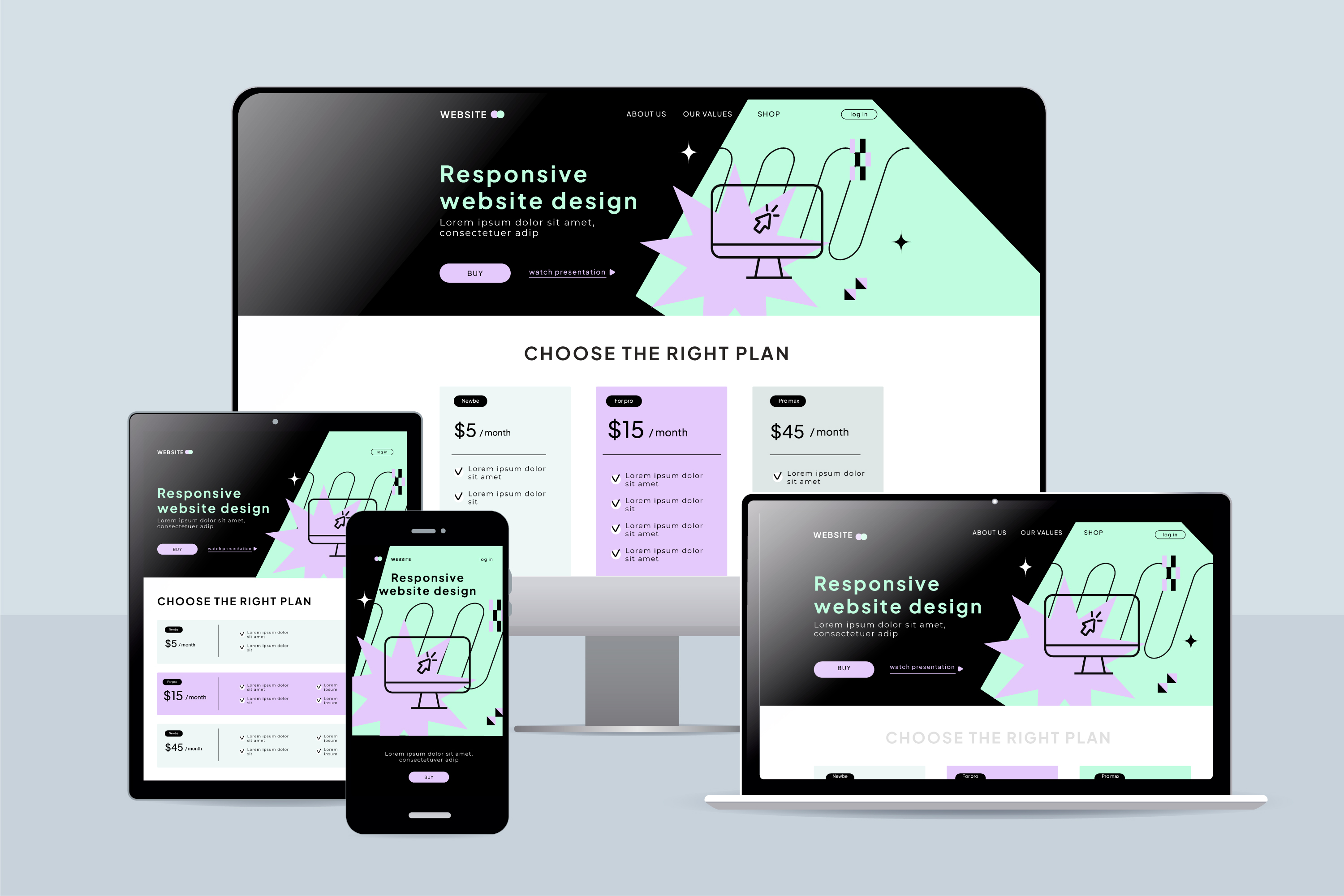
Crafting Responsive Hoboken Website Design: Sites for All Devices

In the digital age, the importance of an online presence cannot be overstated. Whether you’re a local business in Hoboken or a global brand, a well-designed website is your gateway to success in the digital realm. However, creating a website that caters to all devices is a challenge that many businesses face. This blog will take you on a journey through the world of responsive Hoboken website design, offering insights and strategies to ensure your site is accessible and user-friendly on all devices.
Understanding Responsive Design
What is Responsive Design?
Responsive web design is an approach to web design that makes web pages render well on a variety of devices and window or screen sizes. It involves a combination of flexible grids and layouts, images, and the use of CSS media queries to adapt to different device resolutions.
Why is Responsive Design Crucial for Your Hoboken Website?
- Enhanced User Experience: Responsive design ensures that your website looks and functions well on all devices, leading to a positive user experience.
- Improved SEO: Google prioritizes mobile-friendly websites, so responsive design can boost your site’s search engine rankings.
- Broader Reach: A responsive website caters to a broader audience, as it’s accessible on smartphones, tablets, and desktops.
The Essentials of Hoboken Website Design
Establishing a Strong Visual Identity
Your website’s design should be a reflection of your brand’s identity. For Hoboken businesses, this means infusing local flavor and character into the design. Use color palettes, imagery, and fonts that resonate with your target audience and the local community.
User-Centric Navigation
Simple and Intuitive Menus
Effective navigation is crucial for any website. Ensure your menus are clear and concise, guiding users to the information they seek. Mobile users, in particular, value easy-to-access menus that don’t clutter the screen.
Mobile-First Approach
Design your website with mobile users in mind. This means considering the needs and preferences of mobile visitors during the initial design phase, not as an afterthought.
Compelling Content
Tailored Content for Different Devices
Create content that adapts to various screen sizes. For example, concise headlines and text for mobile users, with the option for in-depth reading on larger screens.
Visual Content
Incorporate images, videos, and infographics to enhance user engagement. However, ensure these assets are optimized for fast loading, especially on mobile devices with slower internet connections.
Responsive Design Techniques
Fluid Grids
Utilize flexible grid layouts that automatically adjust to the screen size. This ensures that your content and design elements are proportionally scaled.
Flexible Images
Use CSS to ensure that images resize proportionally based on the screen size. This prevents images from appearing too large or too small on different devices.
CSS Media Queries
Media queries allow you to apply specific CSS rules based on the user’s device characteristics, such as screen width or height. This is a fundamental technique in responsive design.
Mobile-Friendly Typography
Choose fonts that are legible on smaller screens. Pay attention to font size, line spacing, and line length to enhance readability.
Local SEO Considerations
Location-Based Keywords
Incorporate local keywords into your website’s content. Hoboken website design should take into account the specific search terms that local users are likely to use when seeking products or services in the area.
Google My Business
Claim and optimize your Google My Business listing to enhance your local search presence. Include accurate business information, images, and customer reviews.
Responsive Maps
Integrate responsive maps into your website to help users find your physical location easily. This is especially important for local businesses in Hoboken.
Testing and Optimization
Cross-Browser and Device Testing
Thoroughly test your website on various browsers and devices to ensure consistent functionality and appearance. This is essential to identify and rectify any design or layout issues.
Page Speed Optimization
Fast-loading pages are crucial for a positive user experience. Compress images, minify code, and utilize content delivery networks (CDNs) to enhance page speed.
User Feedback
Collect feedback from users about their experiences on your website. This can help you identify any issues that may need improvement.
Keeping Up with Trends
Stay Informed
The world of web design is constantly evolving. Stay informed about the latest trends and technologies in responsive web design to keep your website fresh and engaging.
Regular Updates
Periodically update your website to incorporate new design elements, features, and content to keep it relevant and competitive.
The Role of Professionals
Hiring a Web Design Agency
Consider enlisting the services of a professional Hoboken website design agency to create a website that’s not only visually appealing but also responsive and functional across all devices.
DIY vs. Professional Help
Evaluate the pros and cons of a do-it-yourself approach versus professional assistance, taking into account your specific needs and budget.
Conclusion
Responsive Hoboken website design is not an option but a necessity in today’s digital landscape. Your website should be accessible and engaging on smartphones, tablets, and desktops alike. By understanding the principles of responsive design, incorporating local elements, and staying updated with best practices, you can craft a website that caters to all devices and captures the essence of your Hoboken business. Remember, a responsive website is not just a design choice; it’s a strategic decision that can significantly impact your online success.